In JavaScript programming language module lecture 5
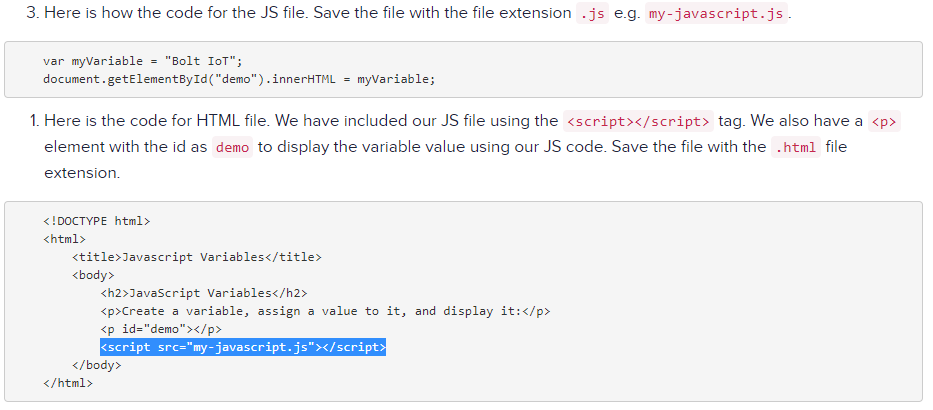
how can i put this highlited line inside the head tag shown in the image above .
Even after using type attribute it is not working inside the head tag.
But in the 4th lecture of this module
after using type attribute with this line work properly inside the head tag
please tell me how to use script tag inside the head tag when manipulating HTML content in 5th lecture of javascript programming language
here is how script tag is used in head section of html document below is an example

output:
you need to add your javascript code inside the script tag.
Hope this helps.
But i want to know how to manipulate the content of html using script tag inside the head tag
and my friend you write the code inside the script tag but what if i make a javascript file and i want to import it in html then you have to use src attribute inside the script tag and it is not working properly that is the main problem
look at the picture i want to put the highlighted line inside the head tag when i did it the code is not working even after using the type attribute it’s not working now tell me what i have to do?
and thank you for your initiative @soumyaspillai2001
@amitsinghadhikari200 , Because your HTML code is erroneous,
- You can’t use
<title> tag within <body>,
- Second thing to keep in mind is Both HTML and JavaScript files must be stored in same folder.
Corrected code is as below.
HTML File
<!DOCTYPE html>
<html>
<head>
<title>JS Variables</title>
</head>
<body>
<h2>JavaScript Variables</h2>
<p id="demo"></p>
<script src="my-javascript.js"></script>
</body>
</html>
Javascript File is okay.

Hi @amitsinghadhikari200,
Please read this answer https://stackoverflow.com/questions/436411/where-should-i-put-script-tags-in-html-markup
So in simple terms when you open an HTML page on the browser, fist the HTML code is loaded in the browser and they start parsing line by line code of the HTML, usually from top to bottom.
But when you link any external file in your code , it will fetch the file and it will start executing the code.
For example: In this case, when you put in the head section, it will execute the code :
var my Variable = "Bolt IoT"
document.getElementById("demo").innerHTML = myVariable
In this case, this line will not work document.getElementById(“demo”).innerHTML = myVariable because currently the parser does not know about any paragraph element that has an id demo.
But when you link the javascript code at the bottom at of the page, it will work.